Recientemente nos han preguntado si nuestra API podría servir para poder encontrar rápidamente las farmacias que están cerca del sitio en el que nos encontramos (y quien dice farmacias, dice cualquier otro tipo de local comercial). Hoy os explicamos cómo obtenerlas y cómo mostrarlas fácilmente en Google Maps y CartoDB.
Ya sabéis lo primero que os vamos a decir, que tenéis que solicitar vuestra API_key para poder replicar lo que estamos haciendo aquí. Cada vez tenemos más usuarios, y muchos de vosotros nos estáis dando ideas muy buenas para mejorar la API y así dar soporte a las necesidades que tenéis. Seguid así.
Bueno, pues suponiendo que tenemos ya nuestra API key, lo primero es buscar en el portal de desarrollador la llamada que nos permite buscar locales de un tipo concreto alrededor nuestro. Aquí la tenéis:
http://datos.localidata.com/recurso/comercio/Provincia/Madrid/Municipio/madrid/Local/NE/<LatitudNE>/<LongitudNE>/SO/<LatitudSO>/<LongitudSO>/AE/label/<actividadEconomica>
donde:
- <LatitudNE><LongitudNE> y <LatitudSO><LongitudSO> nos delimita el bounding box en el que queremos buscar.
- <actividadEconomica> es cualquier texto contenido en cualquiera de las actividades económicas del local.
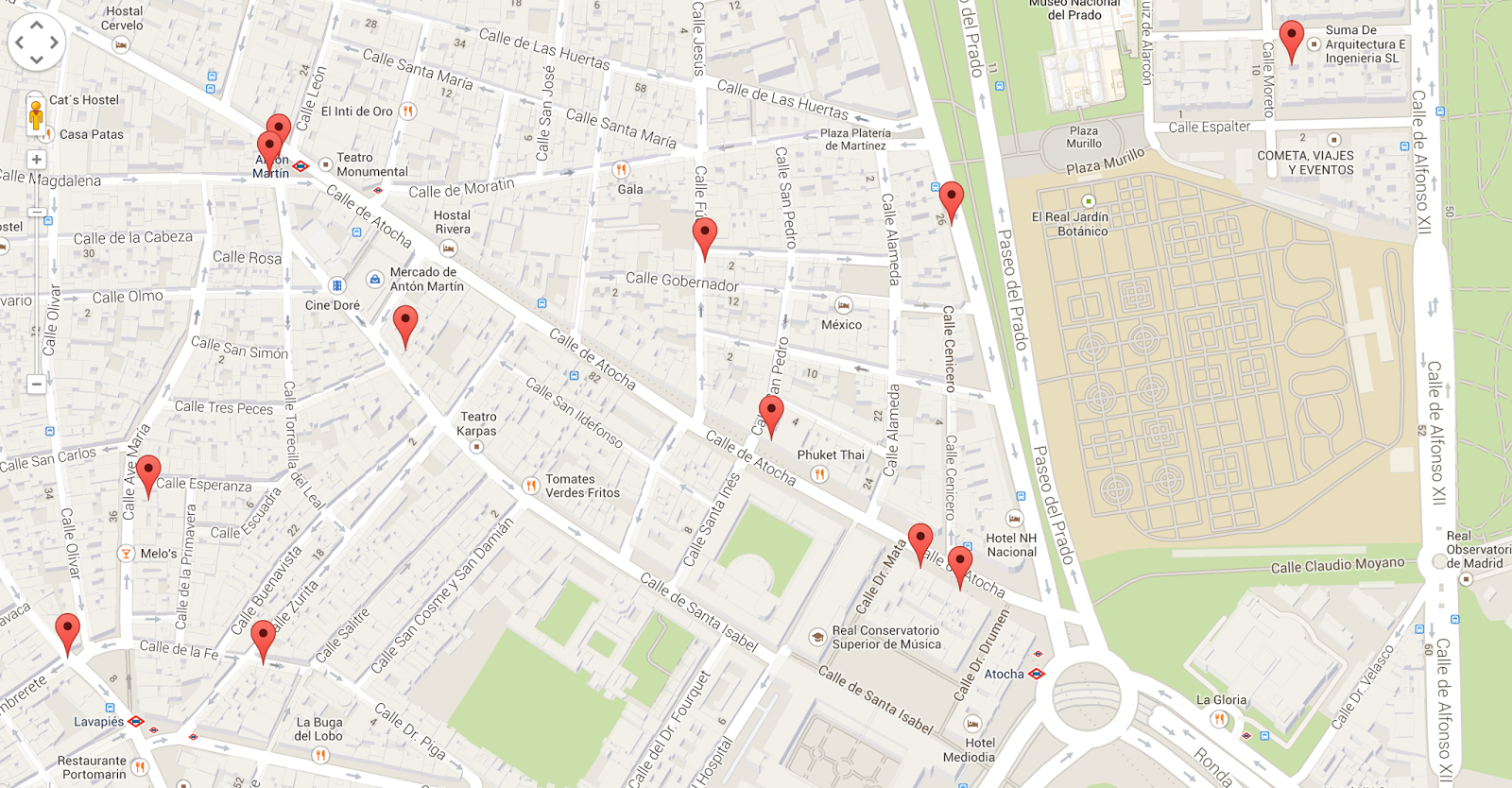
Supongamos que estamos en MediaLab-Prado (C/ Alameda, 15) en Madrid. Google o nuestro GPS nos dirá que estamos en el lugar con latitud y longitud (40.4108,-3.6938). En este caso vamos a seleccionar como punto NE el siguiente (40.413967, -3.688840) y como punto SO el siguiente (
40.408592, -3.702165), que se corresponden con el rectángulo (bounding box) que se muestra en la siguiente figura.
40.408592, -3.702165), que se corresponden con el rectángulo (bounding box) que se muestra en la siguiente figura.
Así que la llamada a nuestra API sería la siguiente:
http://datos.localidata.com/recurso/comercio/Provincia/Madrid/Municipio/madrid/Local/NE/40.413967/-3.688840/SO/40.408592/-3.702165/AE/label/farmacia?api_key=033d571d1a18f29b55be0e3f254a73ae (como siempre, no lo intentéis con esta API Key, porque no estará operativa cuando se publique el blog).
Si utilizamos un navegador Web para acceder a esta URI, obtendremos algo parecido a lo siguiente:
Con esto ya tenemos las direcciones de las farmacias que se encuentran en este bounding box. Ahora ya sólo queda obtener más información (por ejemplo, sus coordenadas) y mostrar estas farmacias en un mapa.
En primer lugar, para obtener las coordenadas de todos estos recursos usaremos alguna de las dos vistas _view=ampliada o _view=coordenadas, y subiremos el tamaño de las páginas para tener más de 10, que son las que obtendremos por defecto. Además, usaremos la extensión .geojson para mostrarla en Google Maps y CartoDB, como ya hemos descrito en algunos posts anteriores.
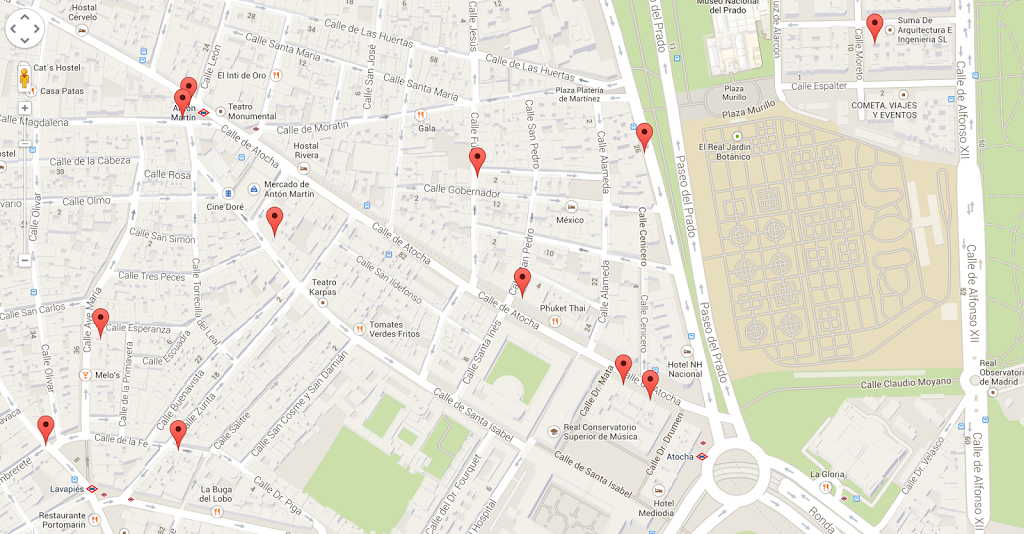
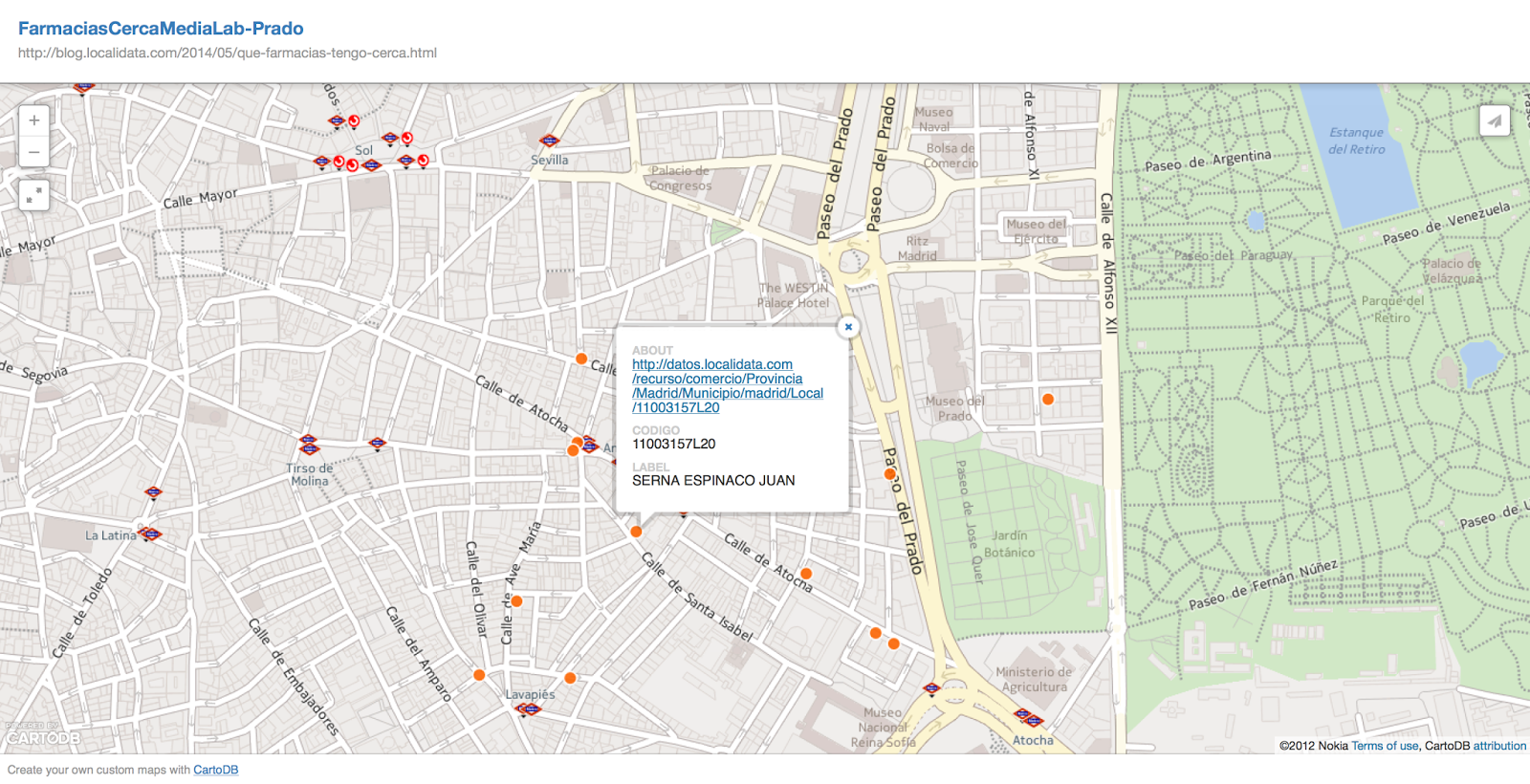
Aquí tenemos las visualizaciones en Google Maps (en este enlace hay que cambiar la API key para que sea la vuestra) y CartoDB:
¿Y si os pidiéramos ahora que buscaseis los bancos cercanos? ¿Cómo lo haríais?






Comentarios recientes